Contents
- 1 Cách remove query strings from static resources trong WordPress
- 1.1 Bạn cần chuẩn bị gì?
- 1.2 Query String là gì?
- 1.3 Vì sao cần remove query strings?
- 1.4 Remove query strings from static resources trong WordPress
- 1.5 Lời kết
- 1.5.1 khăn microfiber lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
- 1.5.2 Dưới đây là những thông tin cần biết cũng như bảng báo giá chuẩn khăn microfiber lau xe hơi microfiber lau đa năng siêu hút nước.
- 1.5.3 05 Loại khăn microfiber lau rửa xe ô tô cao cấp thông dụng nhất hiện nay
- 1.5.4 khăn microfiber lau rửa xe chuyên nghiệp có giá cả thế nào ?
- 1.5.4.1 khăn microfiber lau rửa xe có giá cả phụ thuộc vào chủng loại
- 1.5.4.2 Công ty sản xuất khăn microfiber lau xe là đơn vị sản xuất khăn nào
- 1.5.4.3 công ty sản xuất khăn microfiber lau xe microfiber giá rẻ
- 1.5.4.3.1 công ty sản xuất Khăn lau phòng sạch
- 1.5.4.3.2 Công ty anh khôi Việt Nam là công ty sản xuất khăn microfiber lau đa năng microfiber trên toàn quốc với chế độ phục vụ tốt, thời gian nhanh chóng giao hàng .
- 1.5.4.3.3 Những khăn microfiber lau siêu đa năng của công ty anh khôi việt nam khi được sản xuất ra trên thị trường là những dòng khăn microfiber lau microfiber đạt hiệu quả tốt nhất và giá thành phải chăng nhất thị trường.
- 1.5.4.3.4 Khi đến với Công ty anh khôi Việt Nam là công ty sản xuất khăn microfiber lau đa năng microfiber bạn sẽ được tư vấn nhiệt tình cũng như phản hồi cực kỳ nhanh chóng từ phía công ty chúng tôi tới bạn.
Cách remove query strings from static resources trong WordPress
nguồn:https://www.hostinger.vn/huong-dan/cach-remove-query-strings-static-resources-trong-wordpress

Trong bài này, chúng tôi sẽ giải thích cách remove query strings from static resources trong WordPress. Bằng cách làm này, bạn sẽ tăng tốc website và tăng cường trải nghiệm cho khách truy cập.
Remove query strings from static resources sẽ kích hoạt caching trên proxy servers, vì vậy làm tăng tốc website WordPress. CSS và JavasScript sẽ tạo ít truy vấn tới server hơn, giảm thiểu tài nguyên cần dùng của WordPress site. Nó cũng sẽ giúp bạn tối ưu SEO, về cơ bản, WordPress site càng được tối ưu bao nhiêu, Google sẽ càng xem trọng site đó bấy nhiêu.
Một số bất lợi của việc loại bỏ query string trong WordPress có thể được xử lý bằng cách quản lý cache, chúng tôi cũng sẽ chỉ bạn về vấn đề này trong loạt bài hướng dẫn về tối ưu WordPress.
Bạn cần chuẩn bị gì?
Trước khi bắt đầu, bạn cần chuẩn bị:
- Truy cập vào FTP của host bằng File Manager hoặc FTP client
- Truy cập vào trang WordPress Admin Panel
Query String là gì?
Query string (chuỗi truy vấn) là phần đằng sau của URLs bắt đầu bằng ? hoặc &. Trong khi đó Static resources (như là JavaScript và CSS) thường được nhớ tạm bằng proxies hoặc CDNs. Khi lập trình viên tạo thay đổi, nó không được render ngay lập tức vì hiệu ứng caching. Vì vậy query strings cần được thêm vào để xử lý vấn đề này. Query string không được nhớ tạm, vì vậy, cập nhật mới của lập trình viên sẽ được thể hiện ngay lập tức.
Để giải thích rõ hơn query string là gì, bạn hãy xem qua ví dụ của một địa chỉ URL như sau:
https://www.hostinger.vn/search.html?id=1&q=huong-dan
Như đã nói ở trên, phần đuôi bắt đầu từ ? hoặc & trong URL trên chính là Query String. Nó gọi là chuỗi truy vấn vì ta sẽ đưa một chuỗi vào ở dạng key=value để tải dữ liệu lên server. Phương pháp này thường được gọi là phương pháp Get .Trong PHP, chuỗi truy vấn sẽ được lưu trong $_GET, key là khóa trước dấu = và value là phần phía sau dấu =.
Cũng cùng ví dụ URL trên, nếu ta dùng
để lấy lại dữ liệu:
echo $_GET['id']; echo $_GET['q'];
Kết quả lần lượt sẽ là 1 và huong-dan
Sau khi đã hiểu Query String là gì, hãy cùng tìm hiểu vì sao phải xóa nó ra khỏi static resources
Vì sao cần remove query strings?
Query strings thường chỉ quan trọng đối với nội dung động vì các tài sản như: multimedia, CSS, JavaScript files, thay đổi thường xuyên hơn là tài nguyên tĩnh. Vì vậy chúng cần được chỉ định để tránh các lỗi caching.
Nếu có static resources, bạn không cần lập query strings trên đó. Đặt query string trên static resource sẽ chặn việc web server được cache data, vì vậy làm website chậm hơn.
Và bạn đừng quên là website chậm có thể giảm SEO và ảnh hưởng xấu đến trải nghiệm người dùng.
Vì vậy các công cụ tối ưu website thường khuyên nên xóa các chuỗi truy vấn này (remove query strings from static resources) để tăng thời gian tải trang. Đặc biệt nó cũng mang lại rất nhiều lợi ích cho WordPress site.
Sau khi đã hiểu lý do, giờ hãy cùng chúng tôi bắt đầu tìm hiểu cách remove query strings from static resources (Xóa chuỗi truy vấn từ static resources).
Remove query strings from static resources trong WordPress
Bước 1 — Phân tích website
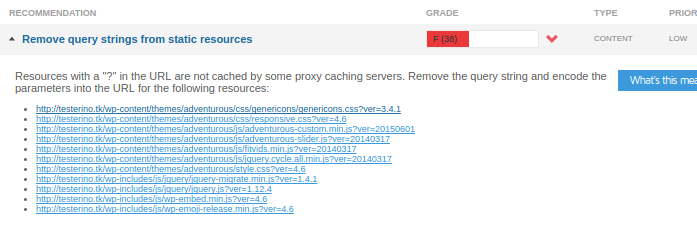
Ở bước này, chúng tôi sẽ sử dụng GTMetrix. Sau đó phân tích WordPress site, kết quả như sau:
Tùy vào theme WordPress của bạn, kích thướng website, và những yếu tố khác, số lượng file CSS và JavaScript có thể khác nhau. Mỗi lần khách truy cập vao website, browswer sẽ yêu cầu để lấy CSS, JavaScript và những nội dung tĩnh khác. Việc này tăng lượng truy vấn lên server và sẽ mất thời gian để tải. Nếu bạn sử dụng Content Delivery Network, browser caching hoặc WordPress cache plugins, file của bạn có thể sẽ không được cache vì file deliver chậm, vì vậy, xóa chuỗi sẽ tăng tốc WordPress site và giảm thiểu tài nguyên sử dụng cùng một thời điểm.
Bước 2 — Remove query strings from static resources trong WordPress
Có nhiều cách khác nhau để xóa chuỗi truy vấn một cách hiệu quả trong WordPress.
Quan trọng: Chúng tôi muốn nhắc bạn cẩn trọng khi sửa code. Tốt nhất là nên backup trước để đề phòng bất trắc.
Cách 1 – Remove query strings from static resources (CSS, JavaScript) bằng WordPress plugins
Plugin WordPress hiệu quả nhất để remove query strings from static resources là Speed Booster Pack
Nó là plugin đa chức năng giúp bạn tăng tốc độ load website. Một trong số các tính năng của plugin này là remove query string from static resource.
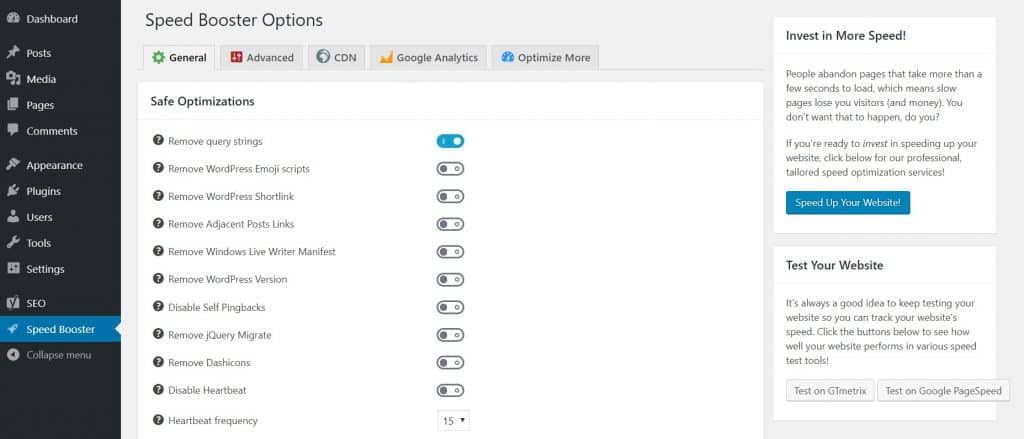
- Mở WordPress admin lên, chuyển tới Plugins -> Add New. Tìm Speed Booster Pack, rồi cài đặt và kích hoạt nó.
- Chuyển tới menu Speed Booster rồi kích hoạt Remove query Strings trong tab General. Bạn cũng có thể kích hoạt những tùy chọn tối ưu khác nếu muốn. Nhấn vào nút Save Changes để áp dụng.

Để chặn WordPress site không tạo query string nữa, bạn còn có thể dùng W3 Total Cache.
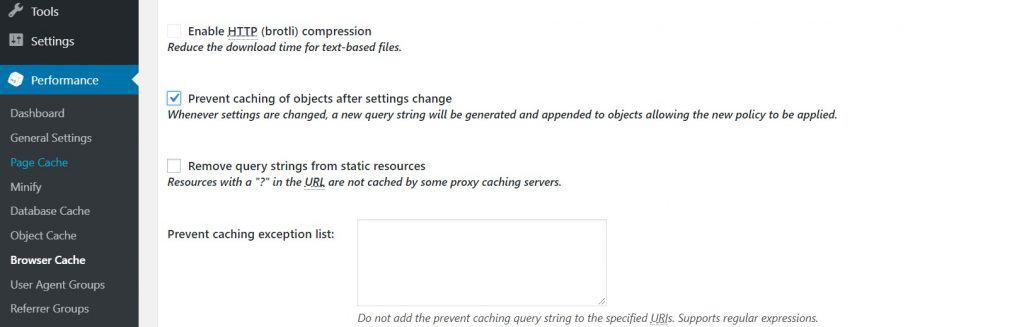
- Cài đặt và kích hoạt W3 Total Cache. Vào trang cài đặt của nó và chọn menu Performance.
- Chọn Browser Cache rồi đánh dấu vào ô Prevent caching of objects after settings change. Đừng quên nhấn nút Save all settings sau khi hoàn tất

Rất tốt, giờ bạn đã remove query strings from static resource rồi đấy.
Cách 2 – Remove query strings from static resources (CSS, JavaScript) trong WordPress bằng functions.php
QUAN TRỌNG! Hãy chắc rằng bạn đã lưu lại file functions.php trước khi thực hiện bất kỳ thay đổi nào.
Query strings có thể được xóa khỏi WordPress bằng cách thêm dòng này vào cuối file functions.php đặt trong thư mục wp-includes:
Trong vài trường hợp (tùy vào cấu hình WordPress của bạn) mã nguồn này có thể gây lỗi 500 Internal Server Error. Nếu vậy thì bạn chỉ cần dùng Bước 1 là được.
Giải quyết vấn đề gây ra bởi việc remove query string trong WordPress
Quản lý cache WordPress hiệu quả sẽ giúp bạn đưa files nhanh nhất tới tất cả của khách truy cập của bạn mà không gây bất kỳ lỗi nào. Nếu bạn đang sử dụng WordPress cache plugin, bạn chỉ cần xóa cache WordPress sau khi thực hiện. Cách này sẽ xử lý các lỗi vặt gây ra bởi việc xóa query string khỏi static resource trong WordPress.
Bước 3 — Kiểm tra lại kết quả
Để so sánh, đây là kết quả sau khi xóa query string từ phân tích của GTMetrix :
Lời kết
Trong bài hướng dẫn ngắn trên, chúng tôi đã giải thích cho bạn biết query string là gì, và làm thế nào để remove query strings from static resources, ví dụ như từ JavaScript và CSS. Việc này sẽ làm tăng hiệu năng tổng thể của WordPress lên nhanh hơn.
Tài nguyên động (dynamic resource) sử dụng query strings để giúp web servers định danh các phiên bản tài sản khác nhau.
Chúng có thể chặn website không được cache nữa, làm nó tải chậm hơn. Vì vậy chúng tôi khuyên loại bỏ query string khỏi nội dung tĩnh để tránh lỗi chậm web xảy ra trong tương lai.
Tóm lại, đây là cách remove query strings from static resources trong WordPress:
- Chỉnh file functions.php — tìm đến file functions.php trong Appearance -> Theme Editor -> Theme Functions. Chèn dòng code xóa query strings ở trên vào trong functions.php
- Sử dụng plugins — cài Speed Booster Pack rồi kích hoạt Remove query strings từ tab General. Sử dụng thêm plugin W3 Total Cache , vàoBrowser Cache menu và chọn Prevent caching of objects after settings change.
-
khăn microfiber lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
khăn microfiber lau xe hơi siêu bền bao gồm những công năng là siêu hút thấm nước; siêu mềm mại; siêu rẻ, siêu bóng sạch để giúp việc vệ sinh xe ô tô được bóng sạch mà không gây ra vết trầy xước so với việc sử dụng các sản phẩm giẻ khăn microfiber lau xe bình thường.
Dưới đây là những thông tin cần biết cũng như bảng báo giá chuẩn khăn microfiber lau xe hơi microfiber lau đa năng siêu hút nước.
Báo giá khăn microfiber lau cho xe ô tô
khăn microfiber lau xe hơi microfiber lau đa năng siêu hút nước
khăn microfiber lau xe hơi microfiber lau đa năng siêu hút nước
khăn microfiber lau xe là vật dụng nhỏ bé nhất trong gara rửa xe, nhưng góp phần rất quan trọng để hỗ trợ cho việc lau xe bóng sạch.
Tùy vào từng kiểu dáng và từng màu sắc mà khăn microfiber lau xe siêu chức năng có giá khác nhau. Dưới đây là một số giá khăn microfiber lau tốt được bán tại công ty anh khôi viêt nam:
công ty sản xuất Khăn Lau kính cường lực
công ty sản xuất Khăn lau kính mắt của Nhật
công ty sản xuất Mua khăn lau kính mắt ở đâukhăn microfiber lau mui xe Microfiber siêu khô 60×130 cm 75.000
khăn microfiber lau kính xe chuyên nghiệp microfiber 30×30 cm 20.000
khăn microfiber lau 2 lớp microfiber chuyên thấm hút 30×30 cm 35.000
khăn microfiber lau đa năng 32×36 cm 45.000
khăn microfiber lau da bò nội thất xe hơi 35×39 cm 5.000
Ưu điểm vượt trội của khăn microfiber lau xe microfiber đa chức năng
khăn microfiber cho khả năng thấm hút tốt
công ty sản xuất Khăn lau bếp đa năng
công ty sản xuất Khăn lau đa năng siêu thấm
công ty sản xuất Khăn lau đa năng
công ty sản xuất Khăn lau đa năngkhăn microfiber cho khả năng thấm hút tốt
khăn microfiber lau siêu mềm mại rất lý tưởng để vệ sinh bên trong và bên ngoài nội thất của xe hơi, lau sạch bề mặt không để lại hóa chất trong quá trình sơn.
khăn microfiber lau siêu mịn bóng dành cho xe hơi với khả năng siêu hút nước cao. chỉ cần lau qua 1 lượt là chiếc xe ô tô đã khô và sạch bóng không giống như các loại khăn microfiber lau bình thường khác
công ty sản xuất Khăn lau kính chuyên dụng
công ty sản xuất Khăn lau kính mắt chống hơi nước
công ty sản xuất Khăn lau kính
công ty sản xuất Khăn lau cửa kính
công ty sản xuất Khăn lau kính cậnkhăn microfiber lau sợi mịn microfiber không hề để lại vết bẩn khi lau . xe hơi của bạn sẽ sạch bong như vừa được đánh bóng bằng sáp , khả năng tái sử dụng cực cao , sau mỗi khi dùng xong công việc của bạn đơn giản là giặt sạch, sấy khô để sử dụng cho lần kế tiếp.
Khăn lau kính cận
Khăn Lau kính cường lực
Khăn lau kính mắt của Nhật
Mua khăn lau kính mắt ở đâuSiêu hút nước , chống tĩnh điện , không để lại vệt sau khi lau, siêu bền, không gây bụi vải, thời gian tái sử dụng cao, dễ dàng giặt , thân thiện với môi trường. có chức năng Kháng vi khuẩn, không gây dị ứng, kháng nấm mốc.
vết bẩn, vết dầu, chất tẩy rửa trên về mặt sơn, gỗ, vật liệu mạ crome, kính, bảng đồng hồ, da, nhựa… đó là những bề mặt mà khăn microfiber lau xe đa chức năng có thể làm sạch nhanh chóng và hiệu quả nhất.
05 Loại khăn microfiber lau rửa xe ô tô cao cấp thông dụng nhất hiện nay
khăn microfiber lau mui xe Microfiber siêu khô 60×130 cm được làm bằng siêu chất liệu sợi microfiber. Việc sử dụng các siêu vi sợi nhỏ giúp cho khăn microfiber lau hút nước nhanh cực kỳ, khả năng hút nước cao gấp 9 lần so với các loại khăn thường
Khăn siêu sợi microfiber rửa xe
công ty sản xuất Vải lau công nghiệp BÌNH DƯƠNG
công ty sản xuất Giẻ lau nhà
công ty sản xuất Giẻ lau sàn
công ty sản xuất Giẻ lau bảng
công ty sản xuất Giẻ lau công nghiệp
công ty sản xuất Giẻ lau wiki
công ty sản xuất Giẻ lau là gì
công ty sản xuất Vải lauKhăn siêu sợi microfiber rửa xe
khăn microfiber lau microfiber chuyên dụng 30×30 cm chất lượng 100% Microfiber siêu hút nước, siêu mềm. Không ra màu, không ra lông, không gây xơ vải, hiệu quả cao, lau sạch nhanh hơn gấp 8 lần so với loại khác
khăn microfiber lau microfiber chuyên dụng 30×30 cm
Giẻ lau là gì
Vải lau
Khăn lau phòng sạch
Khăn lau phòng sạch 8009
Khăn lau phòng sạch 1009SLE
Sản xuất khăn lau phòng sạch
Khăn lau phòng sạch là gì
Cleanroom wipers
Giấy lau phòng sạchkhăn microfiber lau microfiber chuyên dụng 30×30 cm
khăn microfiber lau 2 lớp microfiber chuyên thấm hút được tạo nên từ sợi Microfiber siêu mảnh, mềm mịn với những sợi vải nhỏ hình móc sẽ cuốn sạch những hạt bụi trong xe ô tô của bạn mà không để lại chút bụi vải nào.
khăn microfiber lau chuyên thấm hút microfiber
công ty sản xuấT khăn lau xe
công ty sản xuất Khăn tắm microfiber
công ty sản xuất Cách giặt khăn Microfiber
công ty sản xuất Khăn lau đa năng 30×30
công ty sản xuất khăn lau đa năng
công ty sản xuất Khăn lau đa năng của Đứckhăn microfiber lau chuyên thấm hút microfiber
khăn microfiber lau đa chức năng có kết cấu sợi mịn và không làm trầy xước xe, giúp dễ dàng lau nhanh và làm sạch vết dơ, không để lại các vết bẩn trên bề mặt xe hơi sau khi lau, giúp bạn an tâm quá trình sử dụng được nhanh chóng.
công ty sản xuất Khăn lau bếp đa năng 2 mặt
công ty sản xuất Khăn lau xe
công ty sản xuất Khăn lau xe ô to
công ty sản xuất Khăn lau xe đa năng
công ty sản xuất Khăn lau xe ô to cao cấp
công ty sản xuất Khăn lau xe hơi chuyên dụng
công ty sản xuất Khăn lau xe hơi tphcm
công ty sản xuất Khăn lau xe hút nướckhăn microfiber lau da bò nội ngoại thất và kính xe hơi
công ty sản xuất Khăn lau xe siêu thấm
công ty sản xuất Giẻ lau công nghiệp tại TPHCM
công ty sản xuất Giẻ lau công nghiệp Hà Nội
công ty sản xuất Vải lau công nghiệp TP HCM
công ty sản xuất Giá giẻ lau công nghiệp
công ty sản xuất Vải lau công nghiệp
công ty sản xuất Giẻ lau bao nhiêu tiền 1 kgkhăn microfiber lau da bò nội ngoại thất và kính xe hơi
khăn microfiber lau da bò kính xe hơi được thiết kế siêu mỏng, gấp gọn dễ dàng tiện mang theo mọi lúc mọi nơi, với khăn microfiber lau chuyên dùng xe hơi này giúp tiết kiệm chi phí và công sức trong việc lau chùi, khăn đã tự động hút sạch nước thậm chí khi bạn chỉ để khăn lên bề mặt ướt.
khăn microfiber lau rửa xe chuyên nghiệp có giá cả thế nào ?
khăn microfiber lau rửa xe có giá cả phụ thuộc vào chủng loại
Giẻ lau bao nhiêu tiền 1 kg
Vải lau công nghiệp BÌNH DƯƠNG
Giẻ lau nhà
Giẻ lau sàn
Giẻ lau bảng
Giẻ lau công nghiệp
Giẻ lau wikikhăn microfiber lau rửa xe có giá cả phụ thuộc vào chủng loại
Với tâm lý chung là tối ưu chi phí thì ưu tiên hàng đầu vẫn phải là giá khăn microfiber lau xe phải thật sự hợp lý vì dù khăn microfiber lau xe có ưu điểm cao nhưng chi phí đắt thì cũng là 1 bài toán khó cho các đơn vị rửa xe
Mua khăn microfiber ở đâu
Khăn Microfiber chính hãng
Khăn Microfiber là gì
Khăn Microfiber lau kính
Khăn Microfiber lau xe
Khăn tắm microfiber
Cách giặt khăn Microfiber
Khăn lau đa năng 30×30Trên thị trường hiện nay giá khăn rửa xe không cao chỉ trong tầm 50.000/ khăn microfiber lau . Mức giá này dao động phụ thuộc vào các yếu tố sau:
khăn lau đa năng
Khăn lau đa năng của Đức
Khăn lau bếp đa năng
Khăn lau đa năng siêu thấm
Khăn lau đa năng
Khăn lau đa năngKiểu khăn microfiber lau microfiber mà khách hàng muốn sử dụng
Công ty sản xuất khăn microfiber lau xe là đơn vị sản xuất khăn nào
khăn phủ nano đã qua sử dụng hay chưa
công ty sản xuất khăn microfiber lau xe microfiber giá rẻ
Mua khăn microfiber lau xe thì bạn nên tìm đến công ty anh khôi việt nam chuyên sản xuất khăn microfiber
Khăn lau xe hơi chuyên dụng
Khăn lau xe hơi tphcm
Khăn lau xe hút nướcMua khăn microfiber lau xe thì bạn nên tìm đến công ty anh khôi việt nam chuyên sản xuất khăn microfiber
Khăn lau bếp đa năng 2 mặt
Khăn lau xe
Khăn lau xe ô to
Khăn lau xe đa năng
Khăn lau xe ô to cao cấpNgành công nghiệp rửa xe ngày càng phát triển mạnh như bây giờ, thị trường hiện tại có rất nhiều công ty sản xuất khăn microfiber lau xe microfiber , nhưng cũng có không ít các đơn vị nhập khẩu khăn microfiber lau microfiber
Khăn lau xe siêu thấm
Giẻ lau công nghiệp tại TPHCM
Giẻ lau công nghiệp Hà Nội
Vải lau công nghiệp TP HCM
Giá giẻ lau công nghiệp
Vải lau công nghiệpBụi vải trong quá trình lau , vết bẩn không được lau sạch , vệt nước không hết ….. là các vấn đề phiền toái khi các bạn mua phải các sản phẩm khăn microfiber lau rửa xe kém chất lượng
Khi đến với công ty Anh Khôi Việt Nam bạn sẽ được giải đáp các thắc mắc như :
Khăn lau phòng sạch 0609
Khăn lau kính chuyên dụng
Khăn lau kính mắt chống hơi nước
Khăn lau kính
Khăn lau cửa kínhhay các câu hỏi như :
công ty sản xuất Khăn lau phòng sạch
công ty sản xuất Khăn lau phòng sạch 8009
công ty sản xuất Khăn lau phòng sạch 1009SLE
công ty sản xuất Sản xuất khăn lau phòng sạchCông ty anh khôi Việt Nam là công ty sản xuất khăn microfiber lau đa năng microfiber trên toàn quốc với chế độ phục vụ tốt, thời gian nhanh chóng giao hàng .
Những khăn microfiber lau siêu đa năng của công ty anh khôi việt nam khi được sản xuất ra trên thị trường là những dòng khăn microfiber lau microfiber đạt hiệu quả tốt nhất và giá thành phải chăng nhất thị trường.
công ty sản xuất Khăn lau phòng sạch là gì
công ty sản xuất Cleanroom wipers
công ty sản xuất Giấy lau phòng sạch
công ty sản xuất Khăn lau phòng sạch 0609Khi đến với Công ty anh khôi Việt Nam là công ty sản xuất khăn microfiber lau đa năng microfiber bạn sẽ được tư vấn nhiệt tình cũng như phản hồi cực kỳ nhanh chóng từ phía công ty chúng tôi tới bạn.
đông thời với chế độ hậu mãi công ty chúng tôi đảm bảo sẽ không làm phụ lòng kỳ vọng của các bạn cụ thể như:
Chính sách bảo hành dài hạn ưu đãi.
Chính sách đổi trả hàng linh hoạt hiệu quả nhanh chóng.
Đội ngũ nhân viên năng nổ nhiệt tình.
Đảm bảo hàng mới 100%
Chất lượng khăn microfiber lau đồng nhất, Hướng dẫn sử dụng khăn microfiber nhiệt tình.
Giá khăn microfiber cạnh tranh nhất thị trường.
Mọi chi tiết thắc mắc về khăn microfiber lau xe đa năng chuyên dụng siêu thấm hãy liên hệ công ty anh khôi việt nam để được tư vấn bạn nhé .
Mọi chi tiết thắc mắc về khăn lau xe đa năng chuyên dụng siêu thấm hãy liên hệ công ty anh khôi việt nam để được tư vấn bạn nhé .
CÔNG TY TNHH TM & DV ANH KHÔI VIỆT NAM
Địa chỉ : 78/5/12 Đường Cống Lở, Phường 15, Quận Tân Bình, Thành phố Hồ Chí Minh
Điện thoại : 0937. 256. 077 – 0908. 987. 188 – 0938 . 462 . 577
Emails : [email protected]
Website: https://khanlaumicrofiber.com
https://khanlaumicrofiberanhkhoivietnam.com
https://khanlauxemicrofiber.com
https://gielaucongnghiepmicrofiber.com
https://twitter.com/NguyenB46941684
https://www.facebook.com/congtyanhkhoivietnamkhanlaumicrofiber
https://www.instagram.com/khanlaumicrofiber/
https://www.pinterest.com/congtyanhkhoivietnammicrofiber
https://khanlaumicrofiber-congtyanhkhoivietnam.business.site/?utm_source=gmb&utm_medium=referral
Related Posts:
- Giúp giảm thiểu chất thải với khăn và vải khăn đa năng microfiber(2)
- Làm thế nào để vải khăn microfiber chuyên dụng của bạn bền lâu hơn(2)
- Dùng khăn microfiber thấm hút doanh nghiệp rửa xe có thể tiết kiệm tiền: (2)
- khăn microfiber lau kính – Cách thực sự làm sạch kính và Windows(2)
- khăn đa năng microfiber Làm thế nào bạn nên làm sạch ?(2)
- Khăn lau công nghiệp microfiber giá rẻ và những hình ảnh(1)
- khăn microfiber hiện nay vô cùng được ưa chuộng bởi chúng mang đến những hiệu quả vượt trội(1)
- Ưu điểm của khăn lau microfiber so với khăn lau thông thường(1)
- Mua khăn lau microfiber ở đâu chuẩn chất lượng, giá tốt?(1)
- khăn microfiber lau đa năng – Dòng khăn microfiber không thể thiếu trong ngôi nhà bạn(1)
- khăn lau đa năng microfiber Hướng dẫn sử dụng và vệ sinh đúng cách(1)
- khăn microfiber lau xe ô tô xe máy chuyên sử dụng chất lượng cao – Công ty Anh Khôi Việt Nam(1)
- khăn lau microfiber đa năng có những loại nào được ưa chuộng?(1)
- khăn đa năng microfiber bảo quản như thế nào bền lâu?(1)
- khăn đa năng microfiber chuẩn Sử dụng có an toàn không?(1)
- khăn lau microfiber chuẩn, giá tốt nhất – công ty Anh Khôi Việt Nam(1)
- Khăn lau bếp microfiber 35×40 và các tính năng ưu việt trong việc vệ sinh nhà bếp(1)
- Khăn lau bếp 35×40 waffle microfiber siêu sạch bóng và những điều chưa biết(1)
- Ứng dụng khăn lau Microfiber trên thị trường hiện nay(1)
- khăn lau xe microfiber siêu thấm và Ưu nhược điểm nổi bật (1)
- khăn lau xe microfiber chuẩn và Những lưu ý khi sử dụng- bạn cần biết(1)
- khăn microfiber lau xe mới với khăn Cotton và những điều chưa biết(1)
- khăn microfiber lau xe ô tô siêu bền – Tại sao nên sử dụng ?(1)
- khăn lau 100% microfiber và Các câu hỏi thường gặp trong quá trình sử dụng(1)
- khăn lau đa năng 100% microfiber là một lựa chọn phổ biến tốt(1)
- khăn lau xe microfiber siêu sạch với Các tính năng chính ưu việt(1)
- khăn ceramic lông cừu và các ứng dụng trong việc phủ ceramic xe hơi là gì ?(1)
- Khăn lau xe microfiber và cách Làm sạch ô tô của bạn(1)
- khăn lau xe đa năng microfiber và thị trường trong ngành công nghiệp rửa xe(1)
- khăn microfiber lau xe và những điểm cần lưu ý . Nếu bạn Lần đầu tiên sử dụng khăn microfiber lau xe ?(1)
- Khăn lau xe nên Sử dụng đúng microfiber để làm sạch(1)
- khăn lau microfiber và Lợi ích của trong công việc làm sạch và dọn dẹp(1)
- Khăn lau microfiber và cách làm sạch hiệu quả cho bề mặt cần lau(1)
- Khăn lau microfiber siêu sạch là một công cụ làm sạch hiệu quả(1)
- Khăn lau bếp 30×35 đa năng microfiber siêu sạch công nghiệp bán ký và CÁCH LÀM SẠCH SỔ CỬA SỔ(1)
- Khăn lau bếp 30×35 đa năng microfiber siêu sạch công nghiệp bán ký và CÁCH LÀM SẠCH SỔ CỬA SỔ(1)
- Khăn lau bếp đa năng microfiber siêu sạch công nghiệp -CÁCH VỆ SINH NỘI THẤT GỖ AN TOÀN! XÓA BỤI, VẾT BẨN LÂU NGÀY, SẠCH SÂU TRONG THỚ GỖ VÀ CHỐNG NẤM MỐC với(1)
- KHĂN LAU BẾP ĐA NĂNG MICROFIBER SIÊU SẠCH CÔNG NGHIỆP BÁN KÝ – LÀM THẾ NÀO ĐỂ LÀM SẠCH NHÀ TẮM(1)
- Khăn lau bếp 30×30 đa năng microfiber siêu sạch công nghiệp bán ký & MẸO VỆ SINH NHÀ CỬA CHUẨN ORGANIC!(1)
- khăn lau bếp đa năng microfiber siêu sạch – VI SINH CÓ THỂ GIÚP ĐỠ TRONG MÙA LẠNH & CÚM NHƯ THẾ NÀO(1)
- khăn lau công nghiệp microfiber bán ký – 3 LÝ DO VÌ SAO VI SINH LÀM SẢN PHẨM VỆ SINH NHÀ TỐT NHẤT(1)
- khăn lau microfiber 40×40 công nghiệp bán ký – CÁCH PHÒNG NGỪA Ô NHIỄM CHÉO(1)
- khăn lau công nghiệp siêu sạch microfiber. – MỘT CÔNG CỤ LÀM SẠCH THAY THẾ CHO CÁC HÓA CHẤT LÀM SẠCH GIA DỤNG NGUY HIỂM(1)
- Khăn lau nhà bằng microfiber công nghiệp – KHĂN LAU TỐT NHẤT CHO SÀN GỖ CỨNG(1)
- KHĂN LAU MICROFIBER 30X35 CÔNG NGHIỆP – SẢN PHẨM VỆ SINH GIA DỤNG TỐT NHẤT(1)
- KHĂN LAU BẾP ĐA NĂNG MICROFIBER SIÊU SẠCH CÔNG NGHIỆP BÁN KÝ 20CMX20CM – LÀM THẾ NÀO ĐỂ BẮT ĐẦU KINH DOANH VỆ SINH NHÀ Ở(1)
- khăn lau đa năng 30×30 – CÁCH KHAI THÁC NGÔI NHÀ CỦA BẠN(1)
- khăn lau nhà microfiber – LÀM THẾ NÀO ĐỂ LÀM SẠCH SÀN GỖ CỨNG HOÀN THIỆN TRƯỚC MÀ KHÔNG CÓ VỆT!(1)
- KHĂN LAU BỤI MICROFIBER 35X40 – CẢM NHẬN SAU KHI SỬ DỤNG(1)
- Khăn ký lau đa năng microfiber siêu sạch công nghiệp đa bề mặt & CÁCH VỆ SINH NHÀ VỆ SINH NHƯ MỘT CHUYÊN GIA(1)
- khăn thanh lý lau đa năng microfiber siêu sạch công nghiệp bán ký = LÀM THẾ NÀO ĐỂ LÀM SẠCH MICROWAVES NHƯ MỘT CHUYÊN GIA(1)
- khăn giẻ vệ sinh công nghiệp lau đa năng microfiber siêu sạch công nghiệp bán ký + LÀM THẾ NÀO ĐỂ LÀM SẠCH SÀN GẠCH NHƯ MỘT CHUYÊN GIA(1)
- khăn nối lau đa năng microfiber siêu sạch công nghiệp bán ký , CÁCH TẨY TẾ BÀO CHẾT BẤT CỨ ĐIỀU GÌ VỚI VI SINH VẬT(1)
- khăn lau nhà hàng khách sạn đa năng microfiber siêu sạch công nghiệp bán ký -CÁCH TẨY TẾ BÀO CHẾT BẰNG TẨY TRANG & CÁC SẢN PHẨM KHÁC (1)
- khăn microfiber lau đa năng công nghiệp 40×50- Làm thế nào để làm sạch gương mà không có vệt (1)
- khăn microfiber lau đa năng công nghiệp 40×40 – LÀM THẾ NÀO ĐỂ VỆ SINH CÁC CỤM BƯỚC NHƯ MỘT CHUYÊN GIA(1)
- 4 MẸO VỆ SINH khăn microfiber lau đa năng công nghiệp 50×55 ĐƠN GIẢN – ECO THÂN THIỆN, KHÔNG CẦN HÓA CHẤT!(1)
- Khăn lau nhà microfiber lau đa năng công nghiệp 30×30-Chất tẩy rửa sàn tốt nhất để sử dụng với(1)
- Khăn lau nhà bằng microfiber lau đa năng công nghiệp 30×35 ,Làm thế nào để làm sạch ron gạch một cách tự nhiên! (1)
- khăn microfiber lau đa năng – Làm thế nào để loại bỏ xơ và mảnh vụn khỏi(1)
- Khăn microfiber lau đa năng đa bề mặt – Quay lại Trường học Làm sạch và Khử trùng(1)
- Muốn có khăn microfiber lau đa năng chuyên nghiệp để làm sạch?(1)
- khăn tắm đa năng microfiber siêu sạch công nghiệp bán ký là gì và cách sử dụng(1)
- khăn giẻ lau phòng sạch lau đa năng microfiber siêu sạch công nghiệp bán ký – CÁCH VỆ SINH CÁC TRƯỜNG HỢP ĐIỆN THOẠI – 5 LOẠI: SILICONE, NHỰA, GỖ, DA, CAO SU(1)
- Khăn giẻ lau công nghiệp lau đa năng microfiber siêu sạch bán ký-CÁCH TỐT NHẤT ĐỂ KHÔ NGOẠI THẤT Ô TÔ – KHÔNG CÓ BỤI,(1)
- khăn lau VỆ SINH MICROFIBER TỐT NHẤT LÀ GÌ? ĐÂY LÀ ĐIỀU BẠN CẦN BIẾT!(1)
- 6 MẸO VỆ SINH MÙA XUÂN TỪ khăn lau kính đa năng microfiber siêu sạch công nghiệp bán ký(1)
- 5 LÝ DO TẠI SAO khăn lau bếp đa năng microfiber siêu sạch công nghiệp bán ký LÀ CHẤT VỆ SINH THÉP KHÔNG GỈ TỐT NHẤT(1)
- khăn lau đa năng microfiber siêu sạch công nghiệp bán ký- SỐNG KHỎE MẠNH! 5 LỢI ÍCH CỦA VIỆC VỆ SINH NGÔI NHÀ CỦA BẠNNGÔI SAO SỨC KHỎE TRONG NHÀ(1)
- khăn lau đa năng microfiber công nghiệp – MẸO VỆ SINH # 1: LÀM SẠCH BẰNG VI SINH VẬT VÀ NƯỚC(1)
- khăn lau bếp đa năng microfiber siêu sạch công nghiệp – 3 LỢI ÍCH CỦA VI SINH MANG LẠI PHÁT TRIỂN DOANH NGHIỆP VỆ SINH CỦA BẠN(1)
- KHĂN LAU ĐA NĂNG MICROFIBER 35X40(1)
- 5 MẸO GIỮ XE NHƯ MỚI(1)
- Khăn lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )(1)
- XE ĐIỆN TẠI TIỆM RỬA XE – Khăn lau xe microfiber(1)
- CẬP NHẬT CÔNG NGHỆ Ô TÔ MỚI – Khăn lau xe hơi(1)
- Lần đầu tiên sử dụng khăn lau xe microfiber? Hãy ghi nhớ những điều này (1)
- Phụ kiện làm sạch ô tô hàng đầu của năm 2022 – khăn microfiber lau xe(1)
- khăn microfiber lau khô xe – Bảo vệ ô tô của bạn khỏi hư hỏng do muối(1)
- khăn microfiber ôtô- Mẹo để Giữ Xe của Bạn Sạch Sẽ Trong Mùa Đông(1)
- khăn microfiber lau xe ô tô – Mẹo đánh bóng xe hơi(1)
- khăn lau xe hơi microfiber -Bao lâu thì tôi nên rửa xe cho ô tô của mình?(1)
- khăn microfiber lau xe hơi – Cách tìm một thợ sửa xe đáng tin cậy(1)
- Khăn MICROFIBER LÀ sao?(1)
- Cách Giặt Khăn Microfiber: Sạch Như Mới Nhanh Chóng!(1)
- khăn microfiber đánh bóng một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất(1)
- Làm thế nào để khăn microfiber lau bóng một chiếc xe như một chuyên nghiệp! Hướng dẫn chi tiết tự làm(1)
- khăn microfiber lau -Cách tốt nhất để làm khô ô tô được GIẢI THÍCH(1)
- Tại sao việc giặt khăn microfiber đa năng đúng cách lại quan trọng như vậy?(1)
- Mẹo hàng đầu để làm sạch bệnh viện bằng khăn microfiber siêu sạch(1)
- 4 cách khăn microfiber lau khô xe tăng năng suất rửa xe(1)
- 5 lý do nên sử dụng khăn microfiber spa trong tiệm làm tóc của bạn(1)
- Làm thế nào để khăn microfiber công nghiệp vệ sinh trong bệnh viện?(1)
- Tại sao khăn microfiber lau bếp là một giải pháp làm sạch hiệu quả hơn?(1)
- khăn microfiber lau ô tô Tự động chi tiết với: 4 lợi ích chính(1)
- khăn microfiber rửa xe của bạn- tiết kiệm 30 phần trăm thời gian khô bằng (1)
- khăn microfiber siêu bền và khăn tắm – Bạn có nên sử dụng thuốc tẩy ?(1)
- khăn microfiber siêu bền Waffle để xử lý việc lau kính(1)
- 5 sản phẩm Khăn microfiber siêu hút làm sạch ô tô thể sống thiếu(1) Edit | View
- 3 cách khăn microfiber lau kính có thể tiết kiệm tiền làm sạch của bạn(1)
- 5 cách khăn microfiber đa năng có thể thay đổi thế giới(1)
khăn microfiber lau bếp Lược sử sơ lược về
Chính sách bán hàng và chất lượng hàng hóa của https://khanlaumicrofiber.com
Chính sách giao nhận vận chuyển hàng hóa của https://khanlaumicrofiber.com
Chính sách thanh toán, đổi trả hàng của https://khanlaumicrofiber.com
Công ty Anh Khôi Việt Nam chuyên Sản Xuất Khăn Lau Microfiber
Khăn lau phòng sạch (chống tĩnh điện)
Khăn lau bếp microfiber 30x30cm công cụ tuyệt vời cho việc bếp núc
Khăn lau đa năng siêu thấm như 1 giải pháp lau chùi tối ưu ? Tại sao bạn nên sử dụng
Khăn lau đa năng microfiber là gì? Cty Anh Khôi chuyên bán, phân phối khăn lau microfiber giá rẻ
khăn lau kính microfiber và các Cách làm sạch kính cửa sổ
khăn lau microfiber đa năng và công dụng- Công Ty Anh Khôi Việt Nam
Khăn lau mắt kính microfiber và cách sử dụng để làm sạch mắt kính
Khăn lau kính microfiber siêu sạch đa năng 30×30 chuyên dụng lau kính
khăn lau rửa xe microfiber siêu sạch – Chất lượng tuyệt vời với mức giá tuyệt vời!
KHĂN LAU XE ĐA NĂNG MICROFIBER-CÔNG TY ANH KHÔI VIỆT NAM NHÀ SẢN XUẤT UY TÍN-GIỚI THIỆU
Khăn microfiber bán ký thanh lý
Khăn quà tặng microfiber in theo yêu cầu,Công Ty Anh Khôi Việt Nam
khăn microfiber lau công nghiệp Lược sử sơ lược về
khăn microfiber lau phòng sạch Lược sử sơ lược về
khăn microfiber lau cửa kính Lược sử sơ lược
khăn microfiber lau kính Lược sử sơ lược
khăn microfiber lau phòng sạch Lược sử
khăn microfiber công nghiệp Lược sử sơ
khăn microfiber siêu bền sơ lược
khăn microfiber phòng sạch Lược sử sơ
khăn microfiber lau điện tử Lược sử sơ
khăn microfiber lau bàn ghế Lược sử sơ
khăn microfiber lau không bụi Lược sử sơ
khăn microfiber lau bụi Lược sử sơ
khăn microfiber lau nhà Lược sử sơ
khăn microfiber lau nhà bếp Lược sử sơ
khăn microfiber lau chén bát Lược sử sơ
khăn microfiber lau thực phẩm Lược sử sơ
khăn microfiber lau bụi sơn Lược sử sơ
khăn microfiber lau bảng hút bụi Lược sử sơ
khăn microfiber nối bán ký Lược sử sơ
khăn microfiber nối bán kg Lược sử sơ
khăn microfiber rửa xe Lược sử sơ
khăn microfiber giá rẻ Lược sử sơ
khăn microfiber thanh lý Lược sử sơ
khăn microfiber chính hãng Lược sử sơ
khăn microfiber hcm Lược sử sơ
khăn microfiber hà nộiLược sử sơ
khăn microfiber 30x30cmLược sử sơ
khăn microfiber 20x20cmLược sử sơ
khăn microfiber 30x35cmLược sử sơ
khăn microfiber 35x40cmLược sử sơ
khăn microfiber 50x55cmLược sử sơ
khăn microfiber 50x55cm phòng sạchLược sử sơ
khăn microfiber 20x20cm phòng sạchLược sử sơ
khăn microfiber 30x30cm phòng sạchLược sử sơ
khăn microfiber 35x40cm phòng sạchLược sử sơ
khăn microfiber 35x40cm lau kínhLược sử sơ
khăn microfiber 30x30cm lau kínhLược sử sơ
khăn microfiber 20x20cm lau kínhLược sử sơ
khăn microfiber 50x55cm lau kínhLược sử sơ
khăn microfiber 30x35cm lau kínhLược sử sơ
khăn microfiber 30x35cm lau xeLược sử sơ
khăn microfiber 30x30cm lau xeLược sử sơ
khăn microfiber 50x55cm lau xeLược sử sơ
khăn microfiber 35x40cm lau xeLược sử sơ
khăn microfiber 40x40cm lau xeLược sử sơ
khăn microfiber 40x40cm lau bếpLược sử sơ
khăn microfiber 30x30cm lau bếpLược sử sơ
khăn microfiber 30x35cm lau bếpLược sử sơ
khăn lau microfiber lau điện tử Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau bàn ghế Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau không bụi Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau bụi Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau nhà Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau nhà bếp Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau chén bát Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau thực phẩm Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau bụi sơn Làm thế nào bạn nên làm sạch ?
khăn lau microfiber lau bảng hút bụi Làm thế nào bạn nên làm sạch ?
khăn lau microfiber nối bán kg Làm thế nào bạn nên làm sạch ?
khăn lau microfiber rửa xe Làm thế nào bạn nên làm sạch ?
khăn lau microfiber giá rẻ Làm thế nào bạn nên làm sạch ?
khăn lau microfiber thanh lý Làm thế nào bạn nên làm sạch ?
khăn lau microfiber chính hãng Làm thế nào bạn nên làm sạch ?
khăn lau microfiber hcm Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 30x30cm Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 20x20cm Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 30x35cm Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 35x40cm Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 50x55cm Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 50x55cm phòng sạch Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 20x20cm phòng sạch Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 30x30cm phòng sạch Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 35x40cm phòng sạch Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 35x40cm lau kính Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 30x30cm lau kính Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 20x20cm lau kính Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 50x55cm lau kính Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 30x35cm lau kính Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 30x30cm lau xe Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 50x55cm lau xe Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 35x40cm lau xe Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 40x40cm lau xe Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 40x40cm lau bếp Làm thế nào bạn nên làm sạch ?
khăn lau microfiber 30x35cm lau bếp Làm thế nào bạn nên làm sạch ?
Tại sao khăn lau phòng sạch lau điện tử là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau bàn ghế là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau không bụi là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau bụi là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau nhà là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau nhà bếp là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau chén bát là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau thực phẩm là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau nhà sơn là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch lau bảng hút bụi là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch nối bán kg là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch rửa xe là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch giá rẻ là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch thanh lý là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch chính hãng là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch hcm là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 30x30cm là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 20x20cm là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 30x35cm là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 35x40cm là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 50x55cm là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 35x40cm lau kính là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 30x30cm lau kính là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 20x20cm lau kính là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 50x55cm lau kính là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 30x35cm lau kính là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 30x30cm lau xe là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 50x55cm lau xe là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 35x40cm lau xe là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 40x40cm lau xe là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 40x40cm lau bếp là một giải pháp làm sạch hiệu quả hơn?
Tại sao khăn lau phòng sạch 30x35cm lau bếp là một giải pháp làm sạch hiệu quả hơn?
Khăn lau công nghiệp lau điện tử LÀ sao?
Khăn lau công nghiệp lau bàn ghế LÀ sao?
Khăn lau công nghiệp lau không bụi LÀ sao?
Khăn lau công nghiệp lau nhà LÀ sao?
Khăn lau công nghiệp lau nhà bếp LÀ sao?
Khăn lau công nghiệp lau chén bát LÀ sao?
Khăn lau công nghiệp lau thực phẩm LÀ sao?
Khăn lau công nghiệp lau bụi sơn LÀ sao?
Khăn lau công nghiệp lau bảng hút bụi LÀ sao?
Khăn lau công nghiệp nối bán kg LÀ sao?
Khăn lau công nghiệp rửa xe LÀ sao?
Khăn lau công nghiệp giá rẻ LÀ sao?
Khăn lau công nghiệp thanh lý LÀ sao?
Khăn lau công nghiệp chính hãng LÀ sao?
Khăn lau công nghiệp hcm LÀ sao?
Khăn lau công nghiệp 30x30cm LÀ sao?
Khăn lau công nghiệp 20x20cm LÀ sao?
Khăn lau công nghiệp 30x35cm LÀ sao?
khăn lau công nghiệp 35x40cm LÀ sao?
khăn lau công nghiệp 50x55cm LÀ sao?
khăn lau công nghiệp 50x55cm phòng sạch LÀ sao?
khăn lau công nghiệp 20x20cm phòng sạch LÀ sao?
khăn lau công nghiệp 30x30cm phòng sạch LÀ sao?
khăn lau công nghiệp 35x40cm phòng sạch LÀ sao?
khăn lau công nghiệp 35x40cm lau kính LÀ sao?
khăn lau công nghiệp 30x30cm lau kính LÀ sao?
khăn lau công nghiệp 20x20cm lau kính LÀ sao?
khăn lau công nghiệp 50x55cm lau kính LÀ sao?
khăn lau công nghiệp 30x35cm lau kính LÀ sao?
khăn lau công nghiệp 30x30cm lau xe LÀ sao?
khăn lau công nghiệp 50x55cm lau xe LÀ sao?
khăn lau công nghiệp 35x40cm lau xe LÀ sao?
khăn lau công nghiệp 40x40cm lau xe LÀ sao?
khăn lau công nghiệp 40x40cm lau bếp LÀ sao?
khăn lau công nghiệp 30x35cm lau bếp LÀ sao?
khăn lau xe lau điện tử LÀ sao?
khăn lau xe lau bàn ghế LÀ sao?
khăn lau xe lau không bụi LÀ sao?
khăn lau xe lau bụi LÀ sao?
khăn lau xe lau nhà LÀ sao?
khăn lau xe lau nhà bếp LÀ sao?
khăn lau xe lau chén bát LÀ sao?
khăn lau xe lau thực phẩm LÀ sao?
khăn lau xe lau bụi sơn LÀ sao?
khăn lau xe lau bảng hút bụi LÀ sao?
khăn lau xe nối bán kg LÀ sao?
khăn lau xe rửa xe LÀ sao?
khăn lau xe giá rẻ LÀ sao?
khăn lau xe thanh lý LÀ sao?
khăn lau xe chính hãng LÀ sao?
khăn lau xe hcm LÀ sao?
khăn lau xe 30x30cm LÀ sao?
khăn lau xe 20x20cm LÀ sao?
khăn lau xe 30x35cm LÀ sao?
khăn lau xe 35x40cm LÀ sao?
khăn lau xe 50x55cm LÀ sao?
khăn lau xe 50x55cm phòng sạch LÀ sao?
khăn lau xe 20x20cm phòng sạch LÀ sao?
khăn lau xe 30x30cm phòng sạch LÀ sao?
khăn lau xe 35x40cm phòng sạch LÀ sao?
khăn lau xe 20x20cm lau kính LÀ sao?
khăn lau xe 50x55cm lau kính LÀ sao?
khăn lau xe 30x35cm lau kính LÀ sao?
khăn lau xe 30x30cm lau xe LÀ sao?
khăn lau xe 50x55cm lau xe LÀ sao?
khăn lau xe 35x40cm lau xe LÀ sao?
khăn lau xe 40x40cm lau xe LÀ sao?
khăn lau xe 40x40cm lau bếp LÀ sao?
khăn lau xe 30x35cm lau bếp LÀ sao?
khăn lau bếp lau điện tử LÀ sao?
khăn lau bếp lau bàn ghế LÀ sao?
khăn lau bếp lau không bụi LÀ sao?
khăn lau bếp lau bụi LÀ sao?
khăn lau bếp lau nhà LÀ sao?
khăn lau bếp lau nhà bếp LÀ sao?
khăn lau bếp lau chén bát LÀ sao?
khăn lau bếp lau thực phẩm LÀ sao?
khăn lau bếp lau bụi sơn LÀ sao?
khăn lau bếp lau bảng hút bụi LÀ sao?
khăn lau bếp nối bán kg LÀ sao?
khăn lau bếp rửa xe LÀ sao?
khăn lau bếp giá rẻ LÀ sao?
khăn lau bếp thanh lý LÀ sao?
khăn lau bếp chính hãng LÀ sao?
khăn lau bếp hcm LÀ sao?
khăn lau bếp 30x30cm LÀ sao?
khăn lau bếp 20x20cm LÀ sao?
khăn lau bếp 30x35cm LÀ sao?
khăn lau bếp 35x40cm LÀ sao?
khăn lau bếp 50x55cm LÀ sao?
khăn lau bếp 50x55cm phòng sạch LÀ sao?
khăn lau bếp 20x20cm phòng sạch LÀ sao?
khăn lau bếp 30x30cm phòng sạch LÀ sao?
khăn lau bếp 35x40cm phòng sạch LÀ sao?
khăn lau bếp 35x40cm lau kính LÀ sao?
khăn lau bếp 30x30cm lau kính LÀ sao?
khăn lau bếp 20x20cm lau kính LÀ sao?
khăn lau bếp 50x55cm lau kính LÀ sao?
khăn lau bếp 30x35cm lau kính LÀ sao?
khăn lau bếp 30x30cm lau xe LÀ sao?
khăn lau bếp 50x55cm lau xe LÀ sao?
khăn lau bếp 35x40cm lau xe LÀ sao?
khăn lau bếp 40x40cm lau xe LÀ sao?
khăn lau bếp 30x35cm lau bếp LÀ sao?
khăn đa năng lau điện tử một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau bàn ghế một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau không bụi một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau bụi một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau nhà một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau nhà bếp một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau chén bát một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau thực phẩm một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau bụi sơn một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng lau bảng hút bụi một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng nối bán kg một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng rửa xe một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng giá rẻ một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng thanh lý một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng chính hãng một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng hcm một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 30x30cm một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 20x20cm một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 30x35cm một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 35x40cm một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 50x55cm một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 50x55cm phòng sạch một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 20x20cm phòng sạch một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 30x30cm phòng sạch một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 35x40cm phòng sạch một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 35x40cm lau kính một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 30x30cm lau kính một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 20x20cm lau kính một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 50x55cm lau kính một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 30x35cm lau kính một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 50x55cm lau xe một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 35x40cm lau xe một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 40x40cm lau xe một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 40x40cm lau bếp một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất
khăn đa năng 30x35cm lau bếp một chiếc xe như thế nào cho người mới bắt đầu hoàn chỉnh – Hướng dẫn tốt nhất5 Công cụ quét mã độc website tốt nhất – Đa số miễn phí
Cách trỏ tên miền về host Hostinger
Cách Sử Dụng File Manager của Hostinger (Bản Mới 2022)
Black Friday là gì? Tất cả những điều bạn cần biết về lễ hội mua sắm này
Hướng dẫn sửa lỗi mixed content trong WordPress
PHP là gì? Hướng dẫn chi tiết cho người mới bắt đầu
Angular là gì? Hướng dẫn cho người mới bắt đầu
CLI là gì? Và vì sao nên dùng CLI thay vì GUI
Top 20 công cụ kiểm tra tốc độ website miễn phí
Bootstrap là gì? Hướng dẫn dành cho người mới bắt đầu
Cách sử dụng SFTP (Giao thức truyền file qua SSH an toàn hơn)
20 Domain Name Generator tốt nhất để hỗ trợ đặt tên miền cho bạn
Hướng dẫn cài đặt Laravel trên Ubuntu 18.04 với Apache
Magento là gì? Hướng dẫn dành cho người mới bắt đầu
Forward mail là gì? Cách chuyển tiếp email trong control panel
Hướng dẫn install phpMyAdmin Centos 7
Làm thế nào để bắt đầu kinh doanh dropshipping
Học WordPress: 12 nguồn tài liệu WordPress tốt nhất cho người mới
Cách nhúng Video vào WordPress (có ví dụ embed YouTube video)
10 Plugin tạo menu cho WordPress tốt nhất hiện nay
Food blog – hướng dẫn tạo blog ẩm thực có thể kiếm tiền từ nó
Cách sửa code WordPress: HTML, PHP và CSS
Google Tag Manager là gì? Cách cài đặt Google Tag Manager lên WordPress website
Cách sử dụng Hostinger – quản trị dịch vụ trên Hostinger cpanel
Hướng dẫn cài WordPress trên localhost bằng XAMPP
Angular là gì? Hướng dẫn cho người mới bắt đầu
CLI là gì? Và vì sao nên dùng CLI thay vì GUI
Top 20 công cụ kiểm tra tốc độ website miễn phí
Bootstrap là gì? Hướng dẫn dành cho người mới bắt đầu
Cách sử dụng SFTP (Giao thức truyền file qua SSH an toàn hơn)
20 Domain Name Generator tốt nhất để hỗ trợ đặt tên miền cho bạn
Hướng dẫn cài đặt Laravel trên Ubuntu 18.04 với Apache
Magento là gì? Hướng dẫn dành cho người mới bắt đầu
Forward mail là gì? Cách chuyển tiếp email trong control panel
Hướng dẫn install phpMyAdmin Centos 7
Làm thế nào để bắt đầu kinh doanh dropshipping
Học WordPress: 12 nguồn tài liệu WordPress tốt nhất cho người mới
Cách nhúng Video vào WordPress (có ví dụ embed YouTube video)
10 Plugin tạo menu cho WordPress tốt nhất hiện nay
Food blog – hướng dẫn tạo blog ẩm thực có thể kiếm tiền từ nó
Cách sửa code WordPress: HTML, PHP và CSS
Google Tag Manager là gì? Cách cài đặt Google Tag Manager lên WordPress website
Cách sử dụng Hostinger – quản trị dịch vụ trên Hostinger cpanel
Hướng dẫn cài WordPress trên localhost bằng XAMPP
10 WordPress review plugin tốt nhất năm 2022
8 WordPress Real Estate Plugin tốt nhất
WordPress Excerpt Length – tùy chỉnh độ dài trích đoạn WordPress
Cách thiết lập PayPal trên WooCommerce bằng PayPal Identity Token
Cách cài đặt CloudFlare CDN cho web WordPress
10 WordPress booking plugin miễn phí & trả phí tốt nhất
8 WordPress migration plugin tốt nhất
12 plugin SEO WordPress tốt nhất
Check nameservers của tên miền xem website trỏ đúng chưa.
Hướng dẫn chuyển host cho WordPress – Migrate WordPress website
Web Design: 10 nguồn cảm hứng thiết kế trang web sáng tạo
Cách mở shop online chỉ trong 6 bước
10 cách kiếm tiền từ website hiệu quả 2022
Button Shortcode WordPress – cách thêm nút bấm vào WordPress
Cách sửa lỗi “Parallelize Downloads Across Hostnames”
Sửa lỗi gửi mail trong WordPress không được
Cách theo dõi website uptime/downtime
Email Business – tạo nhanh email cho doanh nghiệp
Các lệnh cơ bản trong Linux – 35 Linux Commands cần biết
Hướng dẫn làm website responsive – giao diện mobile-friendly
Debug WordPress: Hướng dẫn toàn diện cho người mới bắt đầu
Git Hooks – cách sử dụng và các ví dụ về git hook
TLD là gì? Tìm hiểu về Top Level Domain (tên miền cấp cao nhất)
6 công cụ check theme WordPress tốt nhất
Cron job: hướng dẫn toàn diện năm 2022 cho người mới
Git GUI Clients tốt nhất năm 2022: trên mọi nền tảng
Cách cài đặt chứng chỉ SSL trên CentOS 7
Cách lập danh sách email khách hàng nhanh và hiệu quả
DKIM Record: hướng dẫn sử dụng cho người mới
Dùng social media marketing để phát triển kinh doanh
Email header là gì? Hướng dẫn toàn diện về email headers
Cách install yarn trên Ubuntu 18.04 – hướng dẫn từng bước
Hotlink là gì và cách chặn hotlinking trong WordPress
Npm là gì? Giới thiệu cơ bản cho người mới bắt đầu
Website Usability Testing: tất cả những điều cần biết
JSON là gì? Và cách sử dụng nó lên website
Khăn Microfiber là gì lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn Microfiber lau kính lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn tắm microfiber lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau đa năng 30×30 lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau đa năng của Đức lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau bếp đa năng lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau xe đa năng lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau xe ô to cao cấp lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau xe hơi tphcm lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau xe hút nước lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau xe siêu thấm lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Giá giẻ lau công nghiệp lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Vải lau công nghiệp lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Giẻ lau nhà lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Giẻ lau sàn lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Giẻ lau bảng lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Giẻ lau công nghiệp lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Giẻ lau là gì lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau phòng sạch lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau phòng sạch 8009 lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Cleanroom wipers lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Giấy lau phòng sạch lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau phòng sạch 0609 lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn lau cửa kính lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
Khăn Lau kính cường lực lau xe hơi microfiber lau đa năng siêu sạch siêu hút nước và bảng báo giá )
15 Theme WordPress load nhanh nhất
7 trang tạo slogan hay nhất cho thương hiệu của bạn
10 trang đặt tên thương hiệu hay nhất
Cách làm email marketing: 9 thủ thuật mail marketing quan trọng nhất
WordPress Debug là gì và hướng dẫn toàn diện dùng WP_Debug
18 ứng dụng làm việc nhóm online tốt nhất hỗ trợ “work from home”
17 việc làm tại nhà tốt nhất năm 2022
Cách Block IP bằng IP Manager và .htaccess
Cách tải file SVG lên WordPress an toàn
Hướng dẫn làm affiliate marketing cho người mới bắt đầu
12 plugin comment WordPress tốt nhất
Cách sử dụng command Linux Time
20 web font HTML tốt nhất năm 2022
Top 25 Genesis Child Theme tốt nhất 2022 cho website WordPress
A/B Testing: Tất cả những thứ cần biết
Tại sao nên dùng text editor thay vì visual editor trong WordPress
React là gì? Và nó hoạt động như thế nào?
Cách đổi múi giờ trong máy Ubuntu
Hướng dẫn tạo website e-learning – dạy học trực tuyến
Cách sử dụng sudo và file sudoers
Web Cache là gì: Hướng dẫn dành cho người mới bắt đầu
Môi trường Staging WordPress: Hướng dẫn cho người mới bắt đầu
Cách sử dụng Nginx Redirect để chuyển hướng truy cập
10 Dịch vụ Email Marketing Tốt Nhất
Cải thiện hiệu suất trang web với LiteSpeed
Học Docker: Cách khởi động một Container
Cách cài đặt Tomcat trên Ubuntu 18.04
Làm thế nào sử dụng Git Branch
Hướng dẫn Dreamweaver toàn diện
25 ý tưởng viết blog để blog phát triển nhanh nhất
21 Ý tưởng kinh doanh online tuyệt vời
2FA là gì? Cách kích hoạt xác thực hai yếu tố
Công việc freelance: 18 trang web kiếm việc làm thêm 2022
Làm thế nào để tăng traffic website
Webmail là gì? Các thuật ngữ email và cách sửa các lỗi thường gặp
Tail Command là gì? Cách sử dụng lệnh tail để lập trình tiện lợi hơn
18 chương trình tiếp thị liên kết tốt nhất 2022
10 Cách tạo blog kiếm tiền tốt nhất 2022. Tìm hiểu ngay
Cách install MongoDB trên ubuntu 18.04
Lệnh Touch Linux – Hướng dẫn cách dùng và các ví dụ sử dụng
Dùng VPN Server riêng bảo vệ an toàn trên mạng – cách cài đặt và kết nối VPN
Cách cài đặt WordPress trên Ubuntu bằng Nginx
7 Lỗi cần tránh khi thực hiện Affiliate Marketing
Cách thiết lập Nginx Reverse Proxy
Giới thiệu phiên bản PHP 7.4: Hiệu năng, tính năng, deprecation.
Linux Environment Variable – biến môi trường là gì và cách thiết lập như thế nào
Hướng dẫn install PostgreSQL CentOS 7 – cài đặt PostgreSQL
Cách set timezone CentOS – chỉnh múi giờ
Hướng dẫn sử dụng sed command – cách dùng và ví dụ
Cách dùng lệnh Linux ping (có ví dụ)
Cách dùng lệnh shutdown linux trong máy Ubuntu 18.04 và CentOS 7
Hướng dẫn cài đặt phpMyadmin lên Ubuntu 18.04
Install PostgreSQL Ubuntu – Cài đặt PostgreSQL lên Ubuntu 18.04
Install WordPress trên Ubuntu bằng LAMP Stack
SSH without password – kết nối SSH không cần mật khẩu
Làm thế nào để Install Jenkins Ubuntu, phiên bản 18.04
Change hostname Ubuntu – đổi tên máy Ubuntu 18.04
Check package installed ubuntu – liệt kê ubuntu package
Docker là gì? Cách cài đặt docker và docker compose lên CentOS 7
Cách Install Docker Ubuntu – Cài đặt Docker lên bản Ubuntu 18.04
Cách nén file zip và cách giải nén file zip
Cách rename branch git và một số tác vụ quản lý branch
Hướng dẫn sử dụng lệnh Tar Command Linux
Hướng dẫn sử dụng Tmux toàn tập – tmux cheat sheet
Show user MySQL – hướng dẫn liệt kê người dùng trên MySQL
Hướng dẫn sử dụng Bash For Loop và ví dụ
Thiết lập cấu hình Ubuntu firewall bản 18.04 với UFW
Cách check Ubuntu version (2 cách kiểm tra phiên bản Ubuntu)
Cách Install Anaconda lên Ubuntu 18.04
Grep command trong Linux – cách sử dụng lệnh grep
Linux Cat Command: Cách dùng và ví dụ cụ thể
Cách Install Pip lên Linux Ubuntu 18.04
Làm thế nào để rename file Linux
Làm thế nào để tạo symbolic link trong Linux
Làm thế nào để disable SELinux CentOS 7
Các lệnh chown command trong linux và cách sử dụng chúng
Curl là gì? Các lệnh curl – Curl Command cần biết trong Linux
20 WordPress video theme tốt nhất 2022
Làm thế nào sử dụng SCP command để chuyển file
Hướng dẫn cài đặt screen linux
Cách Install FFmpeg vào máy Linux và VPS
Cách giảm thời gian tải admin-ajax.php trên WordPress
Cách chèn Google Form vào WordPress website
Lệnh Rsync Linux (Remote Synchronization): đồng bộ hóa từ xa
Làm thế nào thêm breadcrumb WordPress: hướng dẫn chi tiết từng bước
Làm thế nào để install node.js Ubuntu
Làm thế nào để chuyển HTML sang WordPress (tất cả các phương pháp)
5 plugin popup WordPress tốt nhất
7 WordPress Framework tốt nhất hiện nay
10 plugin tạo trắc nghiệm online tốt nhất cho website WordPress
5 Plugin Search WordPress Tốt Nhất 2022
Tất cả những điều bạn cần biết về wp-config.php
Hơn 10 plugin affiliate WordPress tốt nhất hiện nay
Làm thế nào để thêm icon mạng xã hội vào WordPress
14 WooCommerce theme tốt nhất 2022
5 Page Builder WordPress tốt nhất
Taxonomy là gì? Hướng dẫn sử dụng WordPress taxonomy toàn tập.
Widget là gì? Cách sử dụng WordPress Widget
DNS là gì? Cách thức hoạt động của hệ thống phân giải tên miền
5 Plugin đăng ký thành viên WordPress tốt nhất
Cách sửa lỗi dns_probe_finished_nxdomain (nhiều phương pháp khác nhau)
Cách tạo email theo tên miền và cài đặt email vào máy tính
10 Plugin hay cho WooCommerce để bán hàng hiệu quả hơn
CDN là gì? Giải thích tường tận về Content Delivery Network
Hướng dẫn dễ dàng cài đặt Joomla
Query là gì? Giải thích về truy vấn database cho người mới bắt đầu
AJAX là gì và nó hoạt động như thế nào?
WordPress Database là gì: tất cả các vấn đề bạn cần biết
Các HTML editor tốt nhất năm 2022
Pingback là gì? Cách sử dụng pingback WordPress
MySQL là gì: giải thích tường tận MySQL cho người mới bắt đầu
Hơn 10 portfolio mẫu tốt nhất cho WordPress ( 2022)
Làm web với WordPress có miễn phí không? Chi phí tạo một blog WordPress là bao nhiêu?
Plugin backup WordPress database tốt nhất 2022
GitHub là gì? Sử dụng GitHub để làm gì? Và các thuật ngữ cần biết
Featured Images là gì? Hướng dẫn đổi kích thước WordPress featured image
NGINX là gì? Nó hoạt động như thế nào?
So Sánh Wix vs WordPress: Nền tảng nào tạo website tốt hơn?
So sánh sự khác biệt giữa WordPress.com và WordPress.org
Cách tạo form đăng ký thành viên trong WordPress (tạo membership site)
Slug là gì? Hướng dẫn tối ưu WordPress Slug cho SEO
9 Plugin bán hàng cho WordPress tốt nhất
Làm thế nào để tạo Slider WordPress (và 5 plugin hàng đầu để sử dụng)
Làm thế nào để tạo portfolio website
Tạo game online (và tự thiết lập web game riêng)
Blog là gì? Tìm hiểu về blog, blogger, và việc viết blog
Làm thế nào để tạo WordPress gallery (trong 3 bước)
Cách sửa lỗi 413 request entity too large trong WordPress
CMS là gì? Giải thích và ví dụ về các hệ quản trị nội dung
8 PHP Frameworks tốt nhất cho lập trình web
Làm thế nào để thêm live chat WordPress (2 bước đơn giản)
Làm thế nào để thêm custom field WordPress (2 cách)
9 phần mềm tạo forum tốt nhất 2022
Hướng dẫn thiết kế website trong 6 bước đơn giản
Khi nào nên cân nhắc sử dụng VPS hosting?
Hướng dẫn sử dụng VPS – 5 bước thiết lập ban đầu
Cách tạo cửa hàng trực tuyến năm 2022
HTML là gì? Giải thích rõ về ngôn ngữ Markup Hypertext
HTTPS và TLS/SSL là gì? Giải thích về tầm quan trọng của một website an toàn
Cách sửa lỗi “Your Connection Is Not Private” trong Chrome và các browser khác
Cách đăng ký tên miền miễn phí (3 cách)
Cách sử dụng dịch vụ Email Marketing WordPress
8 WordPress CRM Plugin có thể thực sự giúp bạn quản lý kinh doanh hiệu quả
Lấy lại mật khẩu WordPress Admin (bằng 3 cách khác nhau)
Tích hợp Facebook vào website WordPress
Làm thế nào để tạo blog du lịch từ đầu – gồm 6 bước
So sánh WordPress và Drupal. Bạn nên chọn CMS nào để tạo trang web
7 ý tưởng kinh doanh online bằng website
8 Ecommerce Platforms để dựng cửa hàng online tốt nhất 2022
Cách sửa lỗi error 404 trong WordPress
Nên viết blog ở đâu? 9 nền tảng tạo blog tốt nhất năm 2022
Cài đặt HTTPS cho WordPress website bằng chứng chỉ SSL (áp dụng được cho mọi loại web)
8 CMS tốt nhất để tạo website năm 2022
Hơn 35 cách kiếm tiền online hiệu quả nhất 2022
JavaScript là gì? Giới thiệu cơ bản về JS cho người mới bắt đầu
VPS là gì? Tất cả các điều cần biết về Virtual Private Server
Apache là gì? Giải thích cho người mới bắt đầu hiểu kỹ về Apache Web Server
Cách chèn Google Map vào WordPress
Cách mua tên miền và sửa lỗi tên miền không vào được
Làm thế nào để đổi tên WordPress username (3 cách)
Chuyển website từ Joomla sang WordPress (trong 5 bước)
Học gì trước để trở thành web developer?
Hướng dẫn tạo file robots.txt cho WordPress
Hướng dẫn tối ưu hóa hình ảnh cho WordPress
30 thủ thuật SEO (mà thực sự hiệu quả trong năm 2022)
Làm thế nào để chuyển Wix sang WordPress
Làm thế nào để tạo AMP WordPress
Schema Markup là gì? Tất cả những gì bạn cần biết về schema
Cách chèn nút PayPal donate vào website WordPress
10 Cách để sửa lỗi “Sorry, you are not allowed to access this page” trong WordPress
25 Website tốt nhất để học lập trình miễn phí
Các CMS phổ biến để thay thế WordPress – 15 lựa chọn hàng đầu
cPanel là gì? Toàn tập hướng dẫn sử dụng cPanel cho người mới bắt đầu
Sửa lỗi http error khi upload ảnh WordPress (9 cách đơn giản)
So sánh WP Super Cache vs W3 Total Cache (Bạn nên chọn cái nào?)
Xmlrpc là gì? Và vì sao ta nên vô hiệu file xmlrpc.php?
Toàn tập về WP hierarchy – cấu trúc giao diện WordPress
WordPress là gì? Toàn tập về CMS phổ biến nhất thế giới
Hosting là gì? Giải thích web hosting cho người mới bắt đầu
Dùng Facebook Debugger để sửa lỗi Facebook không load được ảnh và link WordPress
Làm thế nào để update WordPress – hướng dẫn toàn tập
Chống spam WordPress comment bằng plugin Akismet và ReCaptcha
Làm thế nào để check WordPress version mà website đang dùng
Tối ưu hóa SEO WordPress post một cách toàn diện (Chỉ trong 4 bước)
Toàn tập hướng dẫn sử dụng TeamSpeak 3
Làm thế nào để sửa lỗi 504 gateway time-out trong WordPress
Làm thế nào để duplicate post WordPress – nhân bản bài viết
Làm thế nào để sửa lỗi 502 bad gateway
Làm thế nào để tạo Custom Post Type WordPress
Tên miền là gì? Toàn bộ khái niệm về domain name
Làm thế nào để kết nối PHP với MySQL Database
Làm thế nào để đăng nhập WordPress
Làm thế nào để schedule post WordPress
Làm thế nào để chèn CSS vào WordPress
Làm thế nào để tắt comment trong WordPress
Cách remove query strings from static resources trong WordPress
Làm thế nào để chỉnh sửa footer trong WordPress – xóa Powered by WordPress
Hướng dẫn cài MySQL trong CentOS 7 – cách install và cấu hình MySQL
Sự khác biệt giữa MySQL và SQL Server
CentOS vs Ubuntu – Bạn nên chọn server nào làm web server của mình
Làm thế nào để thêm JavaScript trong HTML
Làm thế nào sử dụng PHP để insert into MySQL Database dữ liệu
Làm thế nào để xóa cache WordPress
Sửa lỗi warning cannot modify header information – headers already sent by
Làm thế nào để sửa lỗi ERR_TOO_MANY_REDIRECTS trên WordPress
Làm thế nào để sửa lỗi maximum execution time of 30 seconds exceeded
Làm thế nào để sử dụng Wget Command
Làm thế nào để flush DNS – xóa cache DNS trên mọi máy tính
Nên tạo website thương mại điện tử bằng WooCommerce hay Shopify?
Làm thế nào để dùng HeidiSQL kết nối tới MySQL Database
Hướng dẫn toàn tập Phalcon cho người mới bắt đầu
Hướng dẫn cài mozilla thunderbird mail client
Cách để xử lý yêu cầu eliminate render-blocking javascript and css in above-the-fold content
SSH là gì và cách sử dụng SSH cho người mới bắt đầu
Cách tạo và phân quyền user trong WordPress
Plugin hay cho WordPress, tốt nhất năm 2022
Bài hướng dẫn WordPress REST API
Cách sửa lỗi 503 service unavailable trên WordPress
Đánh giá Gutenberg: Điểm mạnh và điểm yếu của WordPress Editor Mới
Hướng dẫn sử dụng Drupal 8 cho người mới bắt đầu
Làm thế nào để dựng FTP server trên Ubuntu VPS
Cách thiết lập email trên điện thoại Android
Đổi tên miền WordPress mà không ảnh hưởng tới SEO
Làm thế nào để backup WordPress
HTML Cheat Sheet (Với HTML5 Tags mới)
Lỗi 403 Forbidden Error là gì và làm sao để sửa?
Làm thế nào để trở thành chuyên viên lập trình WordPress
Làm thế nào để cài đặt lamp stack trên Ubuntu 16.04
Hướng dẫn IPtables – bảo mật Ubuntu VPS với Linux Firewall
Làm thế nào để tạo contact form 7 WordPress
Hướng dẫn WordPress – Làm thế nào để tạo plugin WordPress
Làm thế nào để sửa lỗi missing a temporary folder trong WordPress
60 theme WordPress free responsive tốt nhất năm 2022
Sửa lỗi WordPress ‘Sorry, This File Type Is Not Permitted For Security Reasons’
Làm thế nào để tạo theme WordPress responsive bằng HTML5
Làm thế nào để sửa lỗi WordPress syntax error
Cách tạo custom widget WordPress tùy chỉnh
Làm thế nào để export/import database MySQL bằng Phpmyadmin
Cách trỏ tên miền tới hosting và cách quản lý DNS
Parked domain là gì và làm thế nào để park domain trên Hostinger
Subdomain là gì và làm thế nào để tạo sub domain
Tăng tốc WordPress – tối ưu tốc độ website trong 9 bước
Sửa lỗi “trang web sắp truy cập chứa chương trình độc hại”
Làm thế nào để sử dụng WordPress do_shortcode
Làm thế nào để backup mail outlook/thunderbird/mac mail
Sửa lỗi trang trắng WordPress (blank page error)
Làm thế nào để cài WordPress trên docker (Windows, MacOS và Linux)
Làm thế nào để tạo file .htaccess mặc định
Tại sao dùng SSL? 3 ưu điểm khi dùng SSL certificate
Cách tạo server Minecraft trên Ubuntu, Windows và CentOS
Làm thế nào để sửa lỗi Error establishing a database connection.
Làm thế nào để gửi email bằng PHP
Làm thế nào để cấu hình hotlink protection
Hướng dẫn sử dụng PuTTY để kết nối SSH vào server
Làm thế nào để tạo user MySQL trong MySQL Database và gán quyền
Làm thế nào để sửa lỗi 500 Internal Server Error trong WordPress
Sửa lỗi không nhận được mail mới – chỉnh MX record cho chính xác
Tạo website mới trên Hostinger
Giải nén file lớn tại Hostinger bằng SSH
Làm thế nào để import database mysql bằng big dump
Làm thế nào để ngăn search engine index Blog WordPress của bạn
Làm thế nào để sửa lỗi 421 Too Many Connections (8) From This IP Error trong FileZilla
Làm thế nào để tạo Menu CSS dropdown đơn giản
Làm thế nào để tăng kích thước upload size trên WordPress
Làm thế nào để cài đặt ssh keys
Làm thế nào để đổi quyền và chủ sở hữu qua dòng lệnh chmod trong Linux
Làm thế nào để kiểm tra dung lượng được dùng trong Linux
Làm thế nào để khôi phục Site WordPress chỉ từ Database backup
Hướng dẫn dùng WooCommerce: Làm thế nào để tạo trang thương mại điện tử trên WordPress
Khác biệt giữa Inline, External và Internal style CSS
Làm thế nào để cài đặt và sử dụng Nano Text Editor
Làm thế nào để thêm favicon vào website.
Tăng tốc độ Website – kích hoạt Keep-Alive
Tăng tốc website – Minify CSS, HTML và JavaScript
Tăng tốc website – Tận dụng Browser Cache
Làm thế nào để chèn code Google Analytics vào WordPress
Tăng tốc website – Nén bằng Gzip
Làm thế nào để thêm font chữ vào WordPress
Làm thế nào để đổi SSH Port trên server VPS Linux
Làm thế nào để bảo mật VPS CentOS 6 với Fail2Ban
Làm thế nào để quản lý Processes trong Linux sử dụng Command Line
Làm thế nào để cài đặt Linux, Apache, MySQL, PHP LAMP Stack trên CentOS 7
Làm thế nào để cấu hình và cài đặt OwnCloud lên CentOS 7 VPS
Làm thế nào để sửa lỗi ECONNREFUSED – Connection Refused By Server Error trong FileZilla
Làm thế nào để chuyển dữ liệu từ Blogger sang WordPress
Làm thế nào tạo WordPress Child Theme
Cách chèn code Google AdSense vào website WordPress
Hướng dẫn sử dụng git – Các lệnh cơ bản của GIT
Cách up web lên host của bạn – phương pháp nhanh nhất
Làm thế nào để tạo file PHP info để xem thông tin PHP
Làm thế nào để tìm (hoặc tạo) file .htaccess
Làm thế nào để đổi timezone bằng .htaccess
Làm thế nào để đổi trang mặc định Index Page
Khác biệt giữa HTML và HTML5 (và những lợi ích của HTML5)
Làm thế nào để cài đặt WordPress Theme
Làm thế nào để cài đặt WordPress Plugin
Làm thế nào để tạo WordPress SiteMap.
Làm thế nào để Migrate từ Squarespace sang WordPress
PTR Record là gì và làm sao để cài Reverse IP Lookup
Làm thế nào để cài đặt và sử dụng Composer
Cách trỏ tên miền về host Hostinger
Hướng dẫn cài đặt WordPress trên mọi nền tảng và thiết lập cơ bản
Làm thế nào để kết nối tới VPS sử dụng Putty SSH Terminal
Giải thích giao thức POP3, IMAP, SMTP là gì và số port của chúng
Cách nén file và giải nén file trong Windows nhanh và dễ thực hiện
Làm thế nào để xóa cache trình duyệt – hướng dẫn toàn tập
Làm thế nào để sử dụng Google Free SMTP Server
Hướng dẫn sử dụng Filezilla – cấu hình Filezilla Client
Làm Thế Nào Để Defer Parsing of JavaScript Trong WordPress
Cách tạo trang web – làm thế nào để tạo website hoàn chỉnh.
Làm thế nào để thiết lập email trên Mac Mail
Làm thế nào để đổi nameserver của tên miền
Làm thế nào để bảo mật WordPress
Làm thế nào để trỏ domain về VPS
Cách cài đặt email trên Outlook Mail Client
Làm thế nào để cài đặt và sử dụng WP-CLI để quản lý blog WordPress